Fare e-commerce low-code: Next.js, Airtable API e Stripe
Abbiamo usato Airtable API, Next.js e Stripe per realizzare un sito e-commerce. Ecco pro e contro di questo approccio low-code.
Come web developer, ci troviamo spesso a parlare con imprenditori e aziende tech che vogliono migliorare o creare nuovi prodotti digitali. Ci piace aiutarli a capire quali siano la soluzione e gli strumenti tecnologici più adatti a risolvere i problemi che stanno affrontando.
Tra i diversi tool che oggi vale la pena valutare, rientrano quelli chiamati low-code o no-code. Si tratta di strumenti che permettono di realizzare alcune funzionalità (in certi casi addirittura intere applicazioni) limitando fortemente la quantità di codice da scrivere.
Recentemente ci è capitato di aiutare il team di Giulia, una nuova scuola online di italiano promossa da Treccani, a realizzare una piattaforma web sfruttando uno strumento low-code. Nello specifico, abbiamo sviluppato un sito e-commerce per vendere corsi (percorsi formativi online della durata di tre mesi) usando Airtable come back office e database.
Perché Airtable?
- È facile da usare quanto inserire dati in un foglio Excel (non richiede competenze di codice).
- È facilmente integrabile in altre applicazioni grazie alla presenza di API REST.
- È economico.
- È altamente customizzabile.
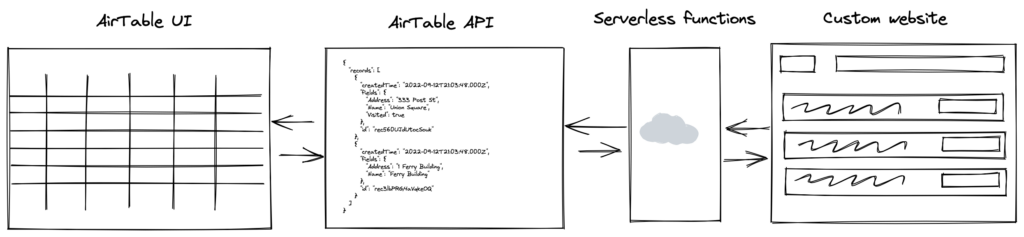
Abbiamo pensato ad una soluzione tecnologica costituita da:
- un back office amministrativo costruito con Airtable;
- un sito front-end sviluppato con Next.js per presentare la scuola, le classi disponibili e consentire all’utente di acquistare online;
- una serie di funzioni serverless per reperire i dati da Airtable e renderli disponibili al sito web.

In aggiunta, il sito web reperisce i contenuti delle pagine informative da un CMS headless (Sanity) e permette l’acquisto integrando Stripe Checkout. Il tutto è ospitato su Vercel, che garantisce tempi di risposta eccellenti e la corretta indicizzazione dei contenuti tramite staticizzazione incrementale (ISR) e server-side-rendering.
Fortunatamente, Airtable offre delle API REST che consentono di interagire con i dati in lettura e scrittura. Airtable mette a disposizione una comoda libreria JavaScript per interagire con le sue API, e ne esistono altre sviluppate dalla community per specifici linguaggi di programmazione (Ruby, .NET, Python). È possibile così reperire uno o più record di una tabella o aggiornare il valore di uno specifico campo. Questo ci è tornato molto utile, ad esempio, per aggiornare la disponibilità di una classe dopo che un utente effettua l’acquisto sul sito e-commerce.
Ecco quello che abbiamo imparato sulle API di Airtable nella realizzazione del sito web di Giulia:
- Più un foglio di calcolo che un database.
- La paginazione dov’è? Chi fa da sé fa per tre.
- Niente lookup. Ma c’è un ma.
- I tempi di risposta. Bene ma non benissimo.
- Scala o non scala? Ad un certo punto potrebbe “stare stretto”.
1. Più un foglio di calcolo che un database.
A differenza di un database vero e proprio, non è possibile eseguire in Airtable aggregazioni come si farebbe con MongoDB (o eseguire query con un database SQL). Per farlo, è necessario usare le API di Airtable sfruttando un altro strumento, che Airtable “eredita” dal foglio di calcolo: le formule. Se vogliamo, ad esempio, filtrare solo alcuni record a cui siamo interessati, possiamo usare le API List records e il parametro filterByFormula. Useremo espressioni, funzioni e operatori come faremmo in un foglio di calcolo.
{
view: "Grid view",
filterByFormula: "AND(UPPER({Level})=\"A1\",UPPER({Class course})=\"A1.1\",{Enrollment status}!=\"Draft\",DATETIME_DIFF({Start date},NOW())>0)",
sort: [
{
field: "Start date",
direction: "asc",
},
],
}È utile tener presente che il parametro filterByFormula ha un limite di 16.000 caratteri. Considerando che i parametri con cui viene interroga l’API devono essere tradotti come parte dell’URL finale (tramite encoding), questo limite non appare poi così lontano.
2. La paginazione dov’è? Chi fa da sé fa per tre.
Le Airtable API non consentono di richiedere risultati paginati (suddivisi cioè per pagine). Esiste un parametro (limit) per impostare il limite dei record da restituire, ma non per impostare l’offset. Se a livello front-end vogliamo introdurre risultati paginati, sarà necessario creare una paginazione “virtuale” tramite la nostra applicazione server: dovremo dunque richiedere tutti i record via API e, virtualmente, filtrare solo quelli richiesti tramite parametri (creati ad hoc) limit e offset.
3. Niente $lookup. Ma c’è un ma.
Per ottenere record collegati ad altri da una relazione, utilizzeremmo normalmente una $lookup o una Join. In Airtable non esiste niente di tutto ciò. Nel nostro caso, ad esempio, avevamo bisogno di ottenere il nome dell’insegnante assegnato ad un certo corso; questi dati però si trovano in tabelle separate, unite da una referenza. Come fare?
Ci sono due possibili approcci per risolvere questo problema, entrambi da realizzare innanzitutto tramite la UI web di Airtable.
Soluzione 1: attributo di tipo “lookup”
Alla tabella che ci interessa richiedere via API aggiungiamo un attributo di tipo “lookup”, referenziando il dato collegato da un’altra tabella (o la variante “rollup”, che consente l’inserimento di una formula). Come per magia, il nuovo attributo sarà presto disponibile.
Soluzione 2: una nuova vista
Lasciamo le tabelle così come sono, ma aggiungiamo una nuova vista, di tipo “custom grid”, che richiama i dati presenti nelle diverse tabelle a cui siamo interessati. L’interrogazione API sarà dunque indirizzata a questa nuova vista e il risultato restituirà tutti i dati di cui abbiamo bisogno.
4. I tempi di risposta. Bene ma non benissimo.
Dai nostri rilevamenti, le API di Airtable non hanno risposto mai prima di 500 o 600ms. Questo può comportare dei problemi. Nel nostro caso avevamo impostato inizialmente la pagina che elenca i corsi a cui è possibile iscriversi (reperiti tramite le API di Airtable) con server side rendering per favorirne l’indicizzazione da parte dei motori di ricerca. Il tempo di risposta totale (tra la risposta della funzione serverless in cold start e le API di Airtable) era di circa un secondo: davvero un’eternità rispetto agli standard a cui siamo abituati. Non potendo inserire una cache durevole a causa del parametro della disponibilità dei corsi, da tenere aggiornato frequentemente, abbiamo dovuto rinunciare al server side rendering e passare al reperimento dei dati tramite Airtable in modo asincrono.
Nel caso in cui il contenuto della pagina arrivi da Airtable e lo si voglia renderizzare in pagina (ad esempio per l’indicizzazione dei motori di ricerca), è bene quindi che questo sia soggetto a cambiamenti infrequenti, così da poter inserire una cache di lunga durata.
5. Scala o non scala? Ad un certo punto potrebbe “stare stretto”.
Airtable ha, tra le varie limitazioni, un tetto massimo per tabella di 100.000 record. Abbiamo appreso, consultando articoli apparsi su diversi forum, che alcuni clienti hanno dovuto abbandonare lo strumento una volta raggiunto quel limite poiché nessuna delle soluzioni proposte (ad esempio dividere i dati su più tabelle) risultava realmente risolutiva. Airtable è certamente un ottimo strumento per avviare un nuovo progetto, ma per alcuni casi d’uso—in particolare quelli legati alla necessità di archiviare ed interrogare una grande quantità di dati—potrebbe ad un certo punto “stare stretto”. Occorre tenerlo bene in considerazione.
Pro e contro di AirTable e le sue API: recap
Pro
- Setup facile e rapido.
- Facile da usare per l’utente finale, consente un utilizzo avanzato tramite formule.
- L’SDK per interagire con le API è semplice e facile da utilizzare per un developer.
Contro
- La documentazione del client JavaScript è praticamente inesistente. La documentazione delle API è piuttosto essenziale e non sempre facile da interpretare (per un uso avanzato è necessario passare per attraverso altre fonti come forum, articoli di blog ecc.).
- I tempi di risposta delle API di Airtable non sono mai scesi sotto ai 500ms.
- C’è un limite di 100.000 record per tabella che, in determinate situazioni, potrebbe stare stretto.