Sviluppare estensioni browser
La nostra esperienza di sviluppo nell’estendere funzionalità di siti e applicazioni web attraverso agli add-on per browser.
Le estensioni browser sono applicazioni software che aggiungono funzionalità ad un sito web o al browser stesso. Sono create scrivendo codice HTML, CSS e JavaScript che viene iniettato in determinate pagine web fruite dall’utente.
Negli ultimi mesi abbiamo svolto due progetti di questo tipo per nostri clienti: siamo rimasti affascinati dalla potenzialità delle estensioni browser, e ci siamo appassionati alla possibilità di costruire nuove applicazioni a partire da risorse esistenti.
Uno di questi progetti è Selly, un’applicazione pensata per supportare la forza vendita e il servizio clienti. Abbiamo aiutato il team del nostro cliente a progettare un’estensione browser per Gmail capace di analizzare il testo di un’email per dedurre il profilo di personalità del mittente e dare suggerimenti utili per dialogare con lui in modo efficace. La programmazione dell’estensione, in questo caso, è stata affidata ad un programmatore esterno.

Le estensioni browser offrono molte possibilità: dalla semplice modifica estetica di una pagina web all’aggiunta di funzionalità complesse che dialogano con servizi di terze parti.
Tra le estensioni più scaricate su Chrome Web Store c’è Honey, che aiuta l’utente cercare e applicare automaticamente codici sconto disponibili in rete, e AdBlock che, permette di nascondere banner e popup pubblicitari fastidiosi. Esistono anche molte estensioni pensate specificamente per sviluppatori, come per esempio React Developer Tools, che facilita il debug di applicazioni web.
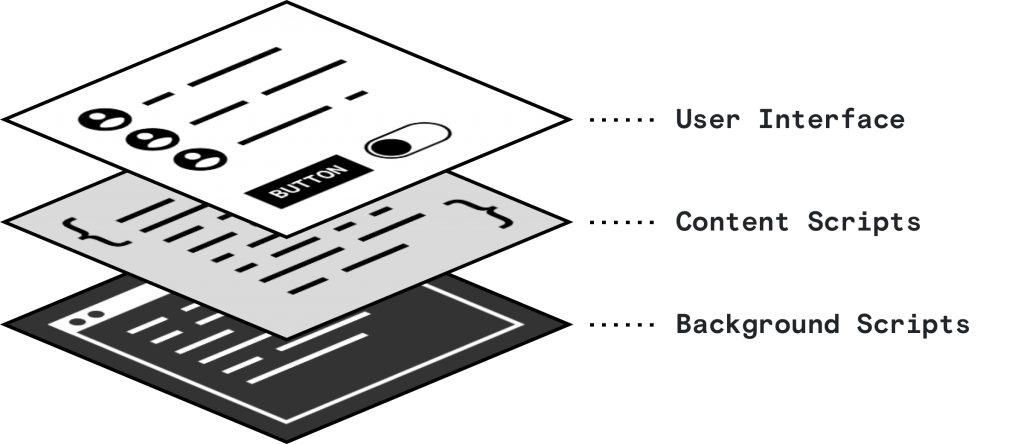
Dal punto di vista tecnico, un’estensione browser è composta da tre elementi fondanti: l’interfaccia utente, gli script di contenuto e quelli di background. Il tutto è orchestrato da un file di metadati formattato in JSON. Questo file, chiamato manifest.json, include il nome e altre informazioni sull’estensione, tra cui gli script che il browser deve eseguire ed eventuali azioni che può compiere l’utente.

Gli script di background contengono la logica e lo stato di lungo termine, in modo svincolato da ciò che accade su una specifica pagina web che l’utente sta visitando. Sono utili, ad esempio, per intercettare degli eventi relativi al comportamento dell’utente (come la chiusura di una tab). Gli script di contenuto permettono invece di accedere e modificare il contenuto di una pagina web visitata dall’utente: i tratta di codice che viene eseguito nel contesto di una specifica pagina, solitamente per manipolare gli elementi del DOM.
È inoltre possibile definire l’aspetto e il comportamento delle pagine di impostazioni dell’estensione, e pulsanti personalizzati da visualizzare a livello browser.
Le API di riferimento per sviluppare estensioni browser – le WebExtensions API – sono il frutto di una collaborazione congiunta tra Mozilla, Microsoft e Opera per definire delle specifiche comuni (non ancora riconosciute come standard web). Siccome queste sono compatibili solo in parte con le API offerte da Google Chrome, in Moze abbiamo scelto di usare una libreria chiamata WebExtension Toolbox: un utile strumento che permette di scrivere codice con una sintassi resa, in fase di compilazione, compatibile anche con altri browser. Tra questi è escluso Safari (che richiede la pacchettizazione dell’estensione in ambiente XCode) – tuttavia Apple, con Safari 14, ha recentemente reso possibile la conversione automatica di estensioni realizzate per altri browser.
È bene tenere presente che l’utilizzo di estensioni espone l’utente a rischi: installando un’estensione vengono concessi privilegi particolari che possono rappresentare una falla di sicurezza nel caso in cui l’estensione venisse compromessa. In questo senso è importante, da parte dell’utente, scaricare estensioni solo da store ufficiali (E.g., Firefox Add-ons, Chrome Web Store). Da parte dello sviluppatore è bene invece seguire le best practice di sicurezza per proteggere l’applicazione da possibili vulnerabilità.
Ci siamo appassionati allo sviluppo di estensioni browser per la possibilità che esse offrono di migliorare o integrare risorse già esistenti tramite l’utilizzo di tecnologie web (HTML, CSS, JavaScript).