E-commerce UX: i principi di design essenziali
La crescita in popolarità dell’e-commerce degli ultimi anni ha elevato le aspettative degli utenti nei confronti dell’esperienza di shopping online, che dev’essere il più possibile fluida e senza intoppi per evitare di perdere la loro fiducia.
Quando si progetta un sito e-commerce, è dunque necessario tenere a mente due obiettivi: minimizzare la frizione che l’utente incontra durante l’acquisto e sfruttare al massimo ogni occasione per soddisfare le sue necessità, favorendo così lo sviluppo di un rapporto che duri nel tempo.
Ma quali sono i principi e le strategie di design essenziali per progettare un’esperienza di shopping memorabile? In questo articolo raccontiamo ciò che abbiamo appreso nella nostra esperienza in Moze, prendendo ad esempio alcuni dei siti e-commerce che abbiamo realizzato e seguendo i passaggi chiave del processo di acquisto:
- Homepage
- Ricerca prodotto
- Pagina prodotto
- Checkout
- Soddisfazione
Homepage
Fai notare il tuo brand
I primi attimi in cui gli utenti visitano la homepage o la landing page di un e-commerce sono fondamentali per catturare l’attenzione, far capire quali sono i prodotti in vendita e come il brand si posiziona sul mercato.
L’e-commerce di un’azienda di alta moda avrà un aspetto molto diverso da quello di un marketplace di tecnologia a basso costo. Ad esempio, il marchio di scarpe Volta comunica la qualità dei suoi prodotti attraverso il look creativo delle fotografie e il design minimalista, per rivolgersi a persone attente ai trend dell’abbigliamento.
Comunicare in modo chiaro il proprio brand attraverso il design del sito aiuta gli utenti a capire istintivamente se si trovano nel posto giusto ed eventualmente a proseguire con sicurezza ad esplorare il catalogo.
Comunica chiaramente il valore dei prodotti
La homepage può essere sfruttata per rendere immediatamente evidente in che modo i propri prodotti possono risolvere i problemi dei potenziali acquirenti, migliorando la loro esperienza.
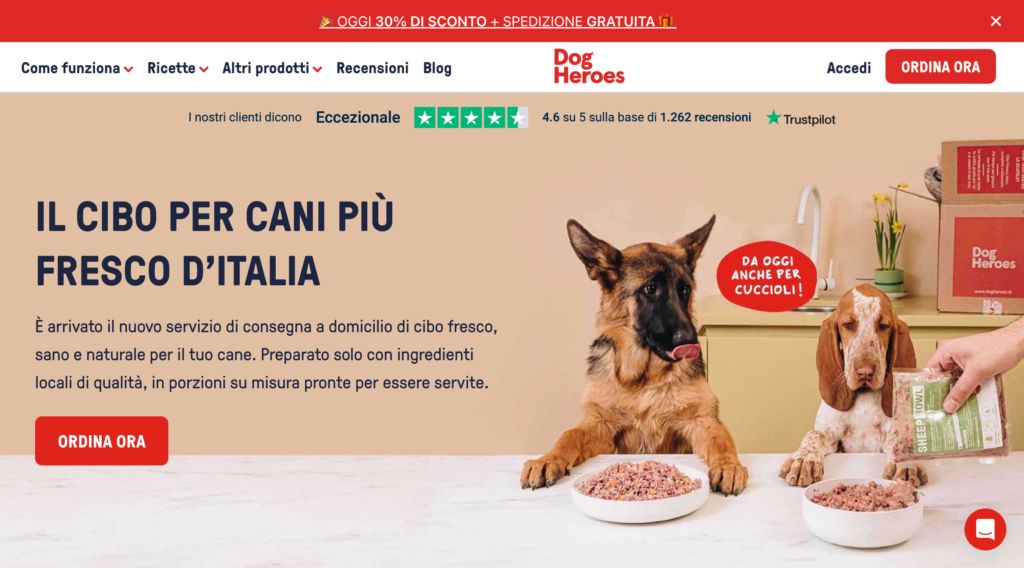
Utilizzare testi brevi e diretti e immagini che enfatizzano i benefici del prodotto è importante per invitare gli utenti ad approfondire l’offerta.
Utilizzando questi accorgimenti, Dog Heroes rende subito chiara la value proposition del suo brand, ovvero migliorare l’alimentazione degli animali domestici con cibo fresco e di qualità.
“Il modo migliore per scegliere i copy di ogni singola pagina del sito, ads o qualsiasi altro contenuto è sicuramente pensare con due teste, la prima è quella della target audience e la seconda è quella del brand. L’attenzione degli utenti è limitata e dire la cosa giusta al momento giusto è cruciale; per questo bisogna focalizzarsi su ciò che ci rende unici.
Perché parlare di quanto sia dannosa una cattiva alimentazione quando puoi evidenziare i benefici di un prodotto di qualità?
In questo modo puoi aiutare l’utente a focalizzarsi sull’importanza del cibo che sceglie per il proprio cane e sul potenziale positivo che ha la scelta del suo padrone.
Missione compiuta!”
Marco Laganà
Founder, Dog Heroes

Ricerca prodotto
Fai ricercare i prodotti
Consentire la ricerca dei prodotti all’interno del sito aiuta gli utenti che hanno già un’idea definita di ciò che stanno cercando, soprattutto quando il catalogo è molto vasto e navigare tra le pagine sarebbe molto scomodo.
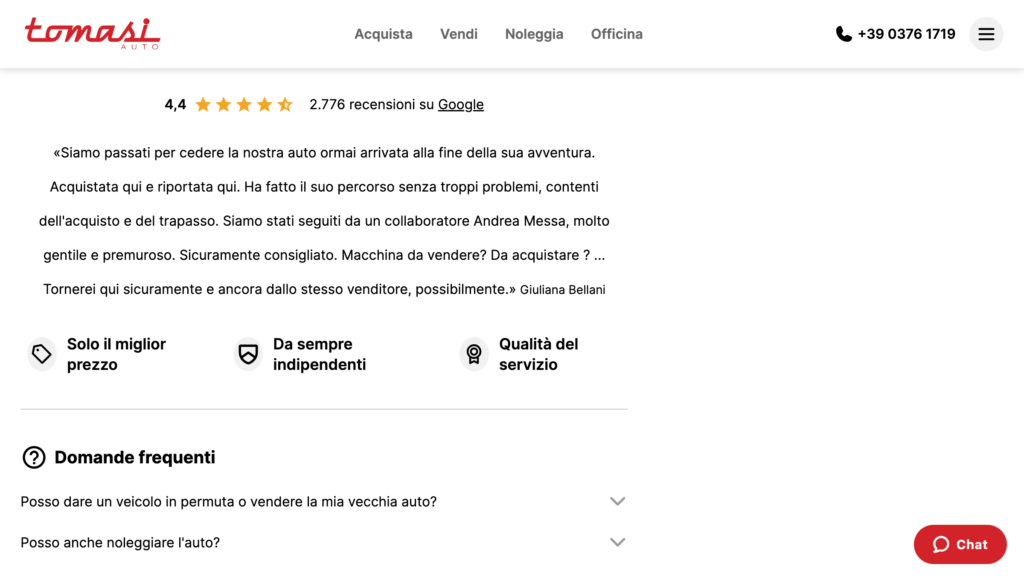
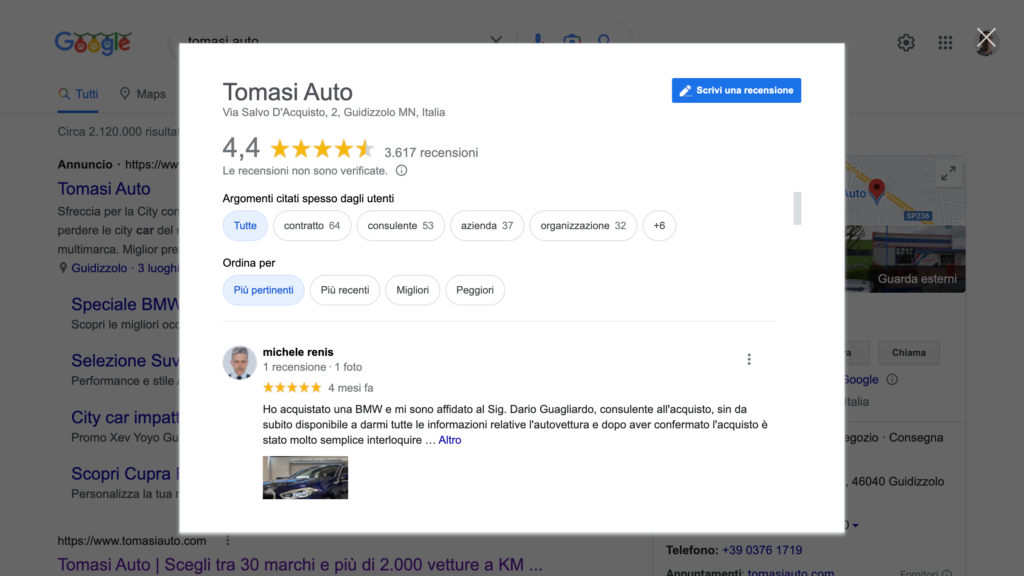
Il sito del concessionario Tomasi Auto utilizza una ricerca con autocompletamento che si aggiorna in tempo reale in base a ciò che digita l’utente, mettendo subito in evidenza i marchi e i modelli corrispondenti.
“In fase progettuale abbiamo mappato le necessità di una persona interessata ad un nuovo veicolo e di conseguenza definito dei percorsi appropriati ai casi d’uso.
Ad esempio, il visitatore del sito potrà esplorare l’intera offerta per brand, per categoria di veicolo o per fascia di prezzo. Il visitatore con uno specifico veicolo in mente potrà invece effettuare direttamente una ricerca testuale. Appena iniziata la digitazione, gli verranno presentati i veicoli più probabilmente affini alla sua ricerca interpretando eventuali errori di battitura.
Questo è l’esempio caratteristico di una funzionalità che richiede un buon design e una buona soluzione tecnologica a supporto: per garantire risultati pertinenti abbiamo utilizzato il software di ricerca MongoDB Atlas Search, mentre per garantire rapidi tempi di risposta abbiamo sfruttato i sistemi di caching di Cloudflare e Vercel.”
Sergio Panagia
Technical Director, Moze
Ispira gli utenti
Per gli utenti che invece non hanno già un’idea di cosa intendono acquistare, è importante mettere in evidenza i prodotti nuovi o più venduti e rendere visibili le categorie.
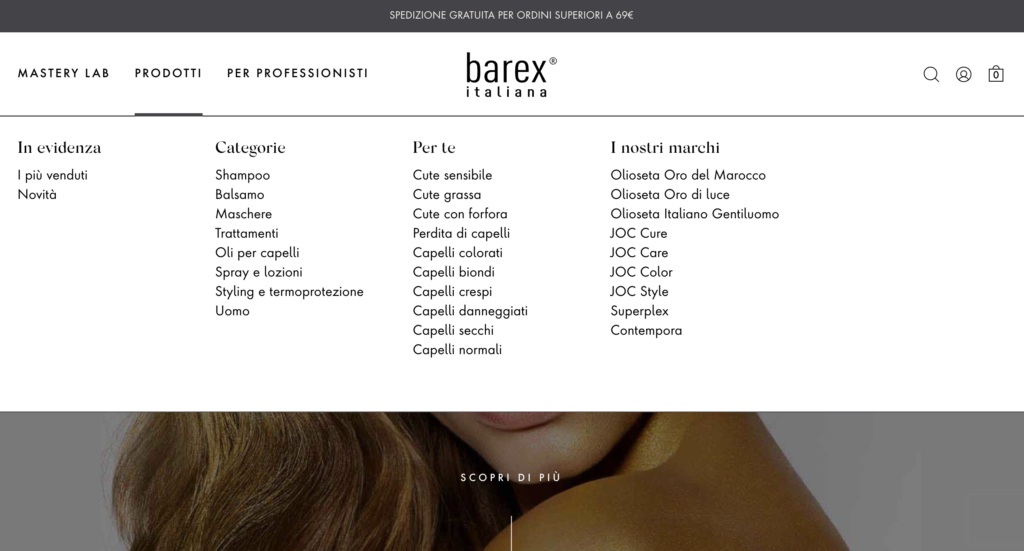
Barex Italiana utilizza la homepage e il menù di navigazione per mostrare la vasta offerta di prodotti di bellezza disponibili, aiutando così chi non ha un’intenzione precisa ad orientarsi.
“Alcuni utenti in cerca di ispirazione si dirigono immediatamente verso il menù di navigazione, altri invece procedono istintivamente a scrollare l’homepage.
In entrambi i casi, è opportuno dare subito all’utente una panoramica di cosa può trovare, usando testi chiari e immagini descrittive per consentirgli di individuare rapidamente i prodotti più interessanti, evitando che abbandoni confuso il nostro sito.”
Matteo Montolli
Design Director, Moze


Pagina Prodotto
Descrivi il prodotto accuratamente
Utilizzare immagini di alta qualità e scrivere titoli chiari e descrizioni dettagliate può aiutare gli utenti a comprendere rapidamente le caratteristiche del prodotto.
È bene evitare un linguaggio eccessivamente tecnico e il gergo utilizzato all’interno della propria azienda. Bisogna descrivere i prodotti facendo propria la prospettiva dell’utente.
Grazie all’utilizzo di immagini scattate da varie angolazioni subito visibili, sul sito e-commerce di ClioMakeUp l’utente riesce a capire a colpo d’occhio come è fatto il prodotto, quali sono le versioni disponibili e ad apprezzare i dettagli.
Mostra le recensioni
Le recensioni aiutano gli utenti a fidarsi e hanno un forte impatto sulla scelta di acquisto. L’obiettivo è far percepire agli utenti di star facendo una scelta informata, che si allinea alle esperienze positive di altre persone.
Oltre ad influenzare positivamente l’esperienza di acquisto, le recensioni giocano un ruolo importante nel posizionamento del sito sui motori di ricerca.


Checkout
Chiarisci i passaggi necessari
Finalizzare l’acquisto di un prodotto online può richiedere agli utenti, soprattutto a quelli meno esperti, molto tempo ed energia. Quando sono pronti per l’acquisto, hanno bisogno di essere rassicurati che la fine del processo sia in vista.
Una barra di avanzamento è un modo semplice per mostrare agli utenti a che punto del checkout si trovano e consentire loro di spostarsi tra i vari passaggi, salvando le informazioni inserite per evitare di costringerli a cominciare da capo in caso di interruzioni.
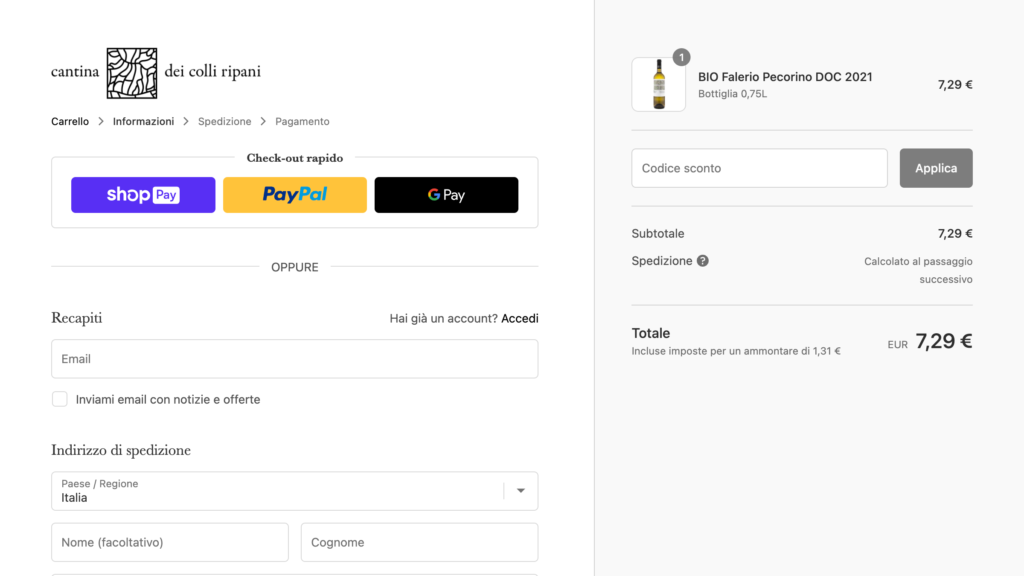
Per realizzare siti e-commerce utilizziamo spesso soluzioni tecnologiche come Shopify e WooCommerce, piattaforme che facilitano l’implementazione di queste buone prassi. Ad esempio, il sito della Cantina dei Colli Ripani trae grande beneficio dall’utilizzo del checkout di Shopify.

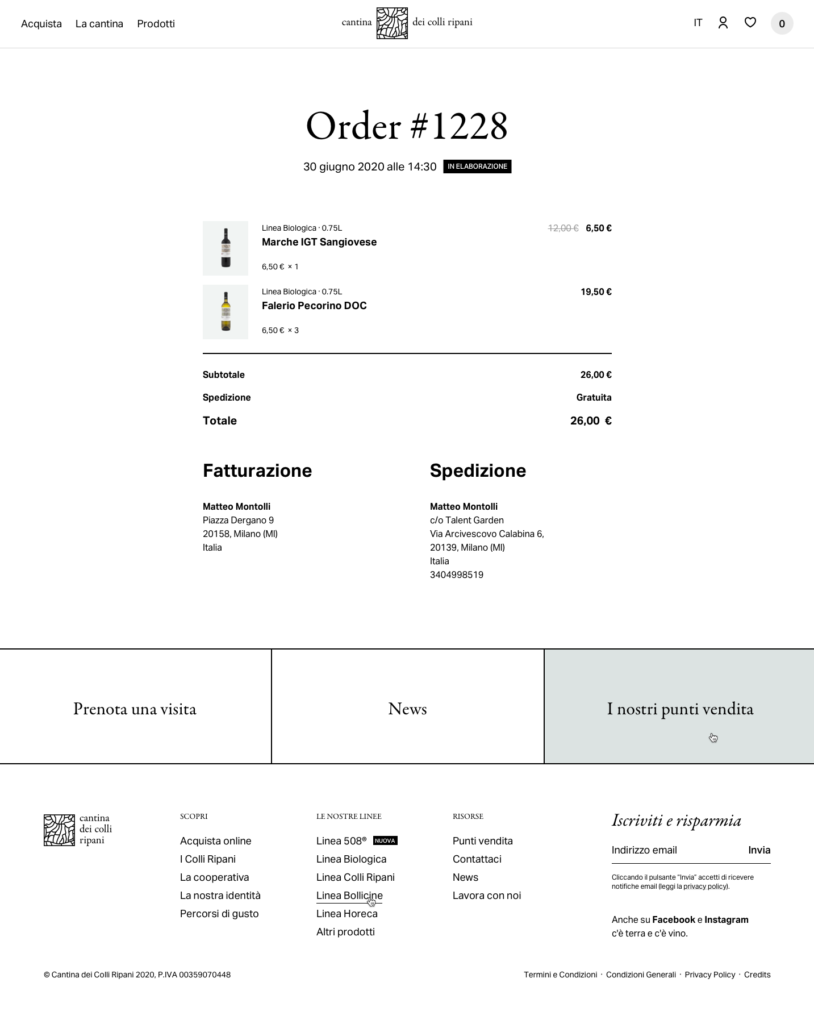
Mostra in dettaglio l’ordine dopo l’acquisto
È bene mostrare all’utente una pagina di conferma dettagliata, che includa l’elenco dei prodotti acquistati, l’esito positivo del pagamento e le informazioni di fatturazione e consegna.
In questo modo l’utente ha la conferma di aver seguito tutti i passaggi correttamente, concludendo l’ordine con successo.

Soddisfazione
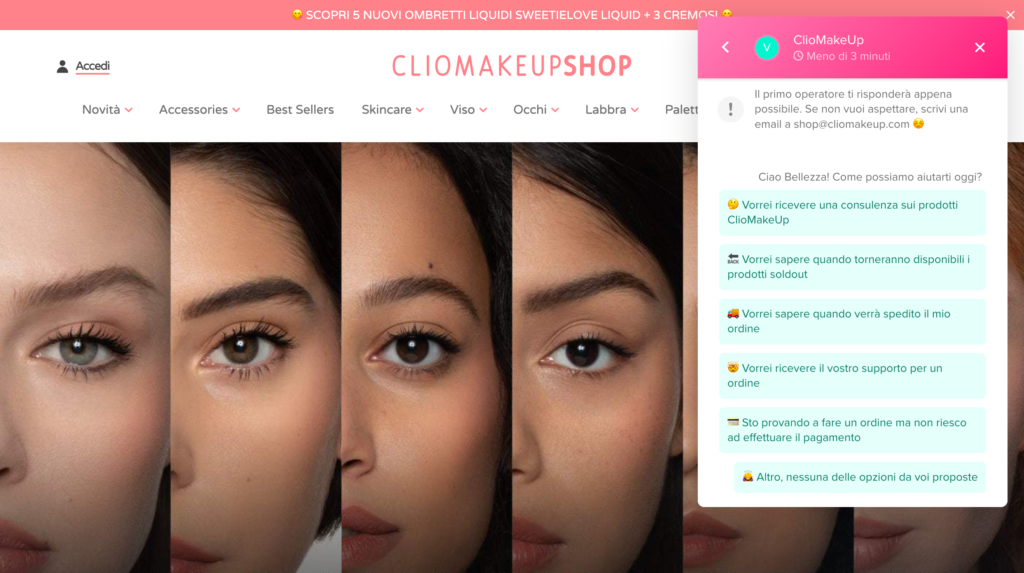
Offri supporto ai tuoi utenti
Rispondere alle domande degli utenti durante l’intero percorso di acquisto aggiunge valore alla loro esperienza all’interno del sito, rafforza la fiducia e migliora la percezione del brand, incentivando il passaparola.
Inoltre, offrire supporto tramite canali diretti come chat, email e social media è utile per conoscere più a fondo i problemi degli utenti e identificare nuovi bisogni da soddisfare, ideando altri prodotti e soluzioni.
Mantenere un filo diretto costante con gli utenti è uno degli elementi principali dietro al successo del brand ClioMakeUp e del suo e-commerce di prodotti di bellezza.

Raccogli feedback
Raccogliere il feedback degli utenti è molto utile sia per mostrare recensioni ad altri utenti, facilitando così nuovi acquisti, sia per tenere sotto controllo il livello di soddisfazione generale e ottimizzare progressivamente la UX del nostro e-commerce.
Esistono diverse metodologie per raccogliere feedback dagli utenti, ognuna orientata ad approfondire diversi aspetti della loro esperienza, tra cui:
- Questionari, per indagare temi specifici come la soddisfazione dopo l’acquisto di un prodotto o raccogliere recensioni.
- Interviste qualitative, per conoscere a fondo l’esperienza degli utenti e far emergere elementi utili a ideare nuove strategie o soluzioni.
- Test di usabilità, per catturare le reazioni degli utenti davanti al prototipo di una nuova versione del sito, o davanti al design di una nuova pagina o funzionalità dello stesso sito, o ancora davanti al concept di una nuova piattaforma digitale, come ad esempio un’applicazione mobile destinata ad arricchire l’offerta del brand.
Condurre regolarmente queste attività di User Research consente di acquisire sensibilità sui problemi degli utenti e di mantenersi aggiornati sui loro bisogni, aiutandoci così ad evolvere il nostro e-commerce nell’immediato e a rimanere competitivi nel lungo periodo.