Enterprise UX: come progettare tabelle di dati usabili
Le tabelle di dati sono un elemento cruciale nelle dashboard delle applicazioni business ed enterprise. In questo articolo, esploreremo le best practice di design essenziali per progettare tabelle di dati usabili a partire dagli obiettivi principali degli utenti.

Le tabelle di dati sono il cuore pulsante delle dashboard delle applicazioni business e enterprise, dove gli utenti devono essere in grado di scandagliare rapidamente le informazioni per prendere decisioni rapide e avvedute. In Moze, abbiamo fatto esperienza significativa con questi strumenti, dove la gestione di enormi quantità di dati è una sfida costante per designer e utenti.
In questo articolo, esploreremo un aspetto vitale della progettazione UX per le tabelle di dati: la loro usabilità. Prendendo in considerazione le esigenze comuni degli utenti, dalle ricerche specifiche alla visualizzazione dei dati, dalla modifica alla gestione, ti guideremo alla scoperta delle migliori pratiche e strategie per creare tabelle di dati super-usabili.
Trovare informazioni specifiche
Quando gli utenti cercano informazioni specifiche in una tabella di dati, il design dovrebbe facilitare la ricerca e l’individuazione delle informazioni desiderate, riducendo al minimo lo sforzo di apprendimento dell’interfaccia e delle sue funzionalità.
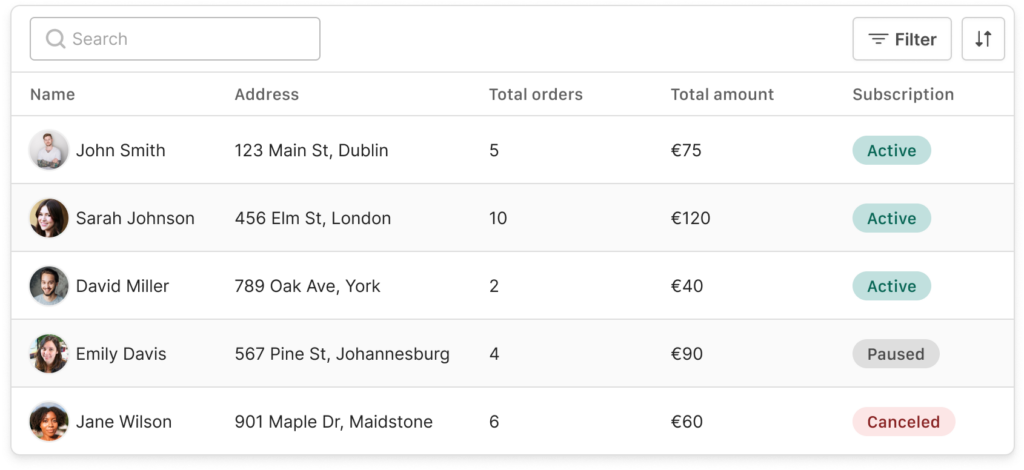
Quando le informazioni da visualizzare sono poche, come ad esempio nel caso di una tabella che elenca i contatti di una piccola azienda, trovare i dati può risultare abbastanza semplice. In questo caso l’utente può facilmente trovare i contatti di cui ha bisogno, senza la necessità di funzionalità avanzate.
Al contrario, nel caso di un e-commerce con un vasto assortimento di prodotti, diventa molto più difficile per gli utenti trovare le informazioni che stanno cercando. In questo caso, la ricerca, i filtri e l’ordinamento sono funzionalità essenziali per aiutare gli utenti a trovare le informazioni specifiche di cui hanno bisogno.
Ecco un elenco di alcune best practice di design per progettare una tabella di dati in modo da facilitare la ricerca delle informazioni da parte dell’utente:
Layout
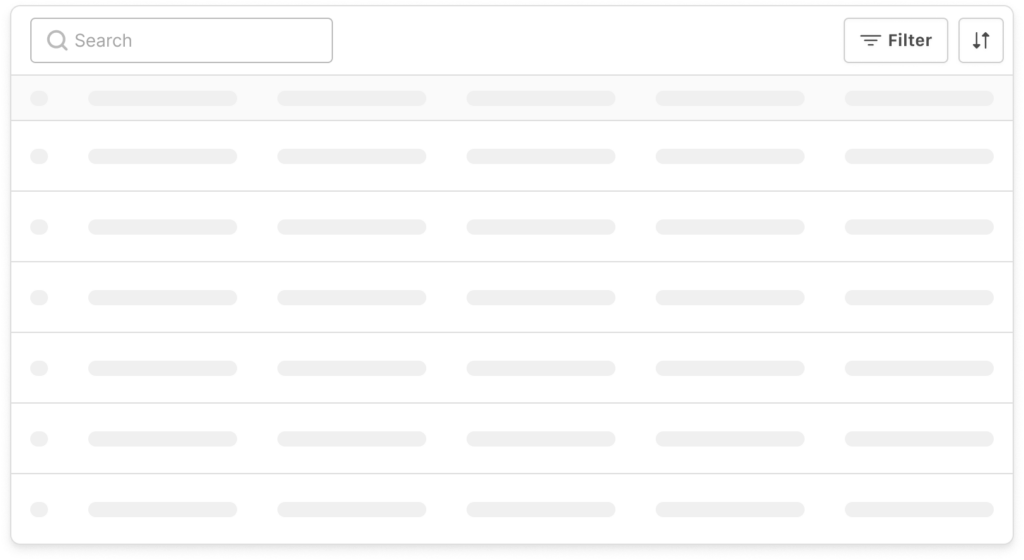
La posizione di ricerca, filtri e ordinamento in una tabella di dati è un aspetto critico per garantire l’accessibilità e l’usabilità dell’interfaccia. Per posizionare questi elementi in modo efficace, è importante che siano ben visibili, poco distanti tra loro e preferibilmente collocati all’inizio della tabella o nella parte superiore della pagina.

Ricerca
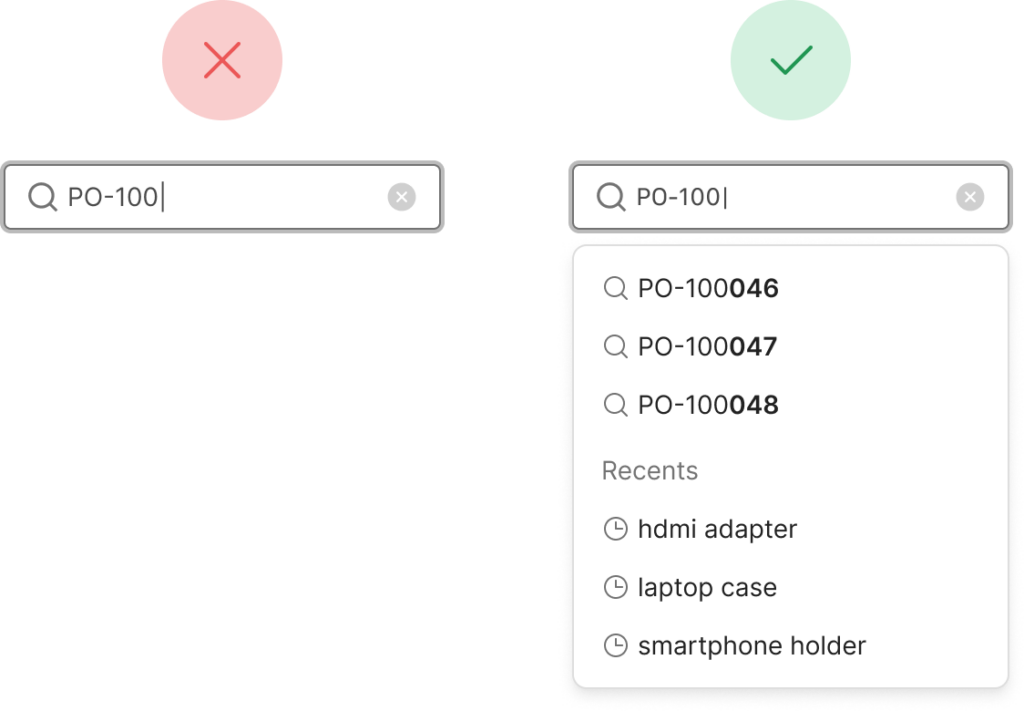
Per quanto riguarda la ricerca, è utile fornire suggerimenti e completamento automatico per agevolare il più possibile l’utente, consentire la ricerca avanzata tramite filtri e fornire un feedback visivo chiaro per segnalare l’esito positivo o negativo dell’interazione.

Filtri
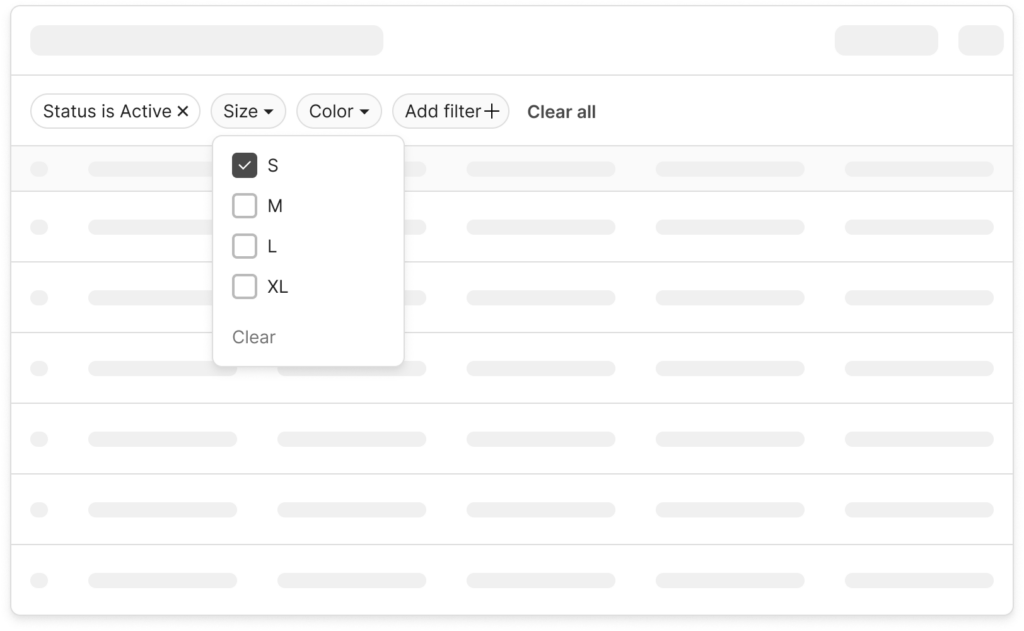
Per quanto riguarda i filtri, è consigliabile organizzarli in modo coerente rispetto al tipo di informazioni visualizzate nella tabella, utilizzando icone e label chiare per indicare il tipo di filtro e i parametri da selezionare, evitando di fornire troppe opzioni per non confondere l’utente. Anche in questo caso, è importante fornire un feedback visivo per segnalare l’applicazione o la rimozione dei filtri.

Ordinamento
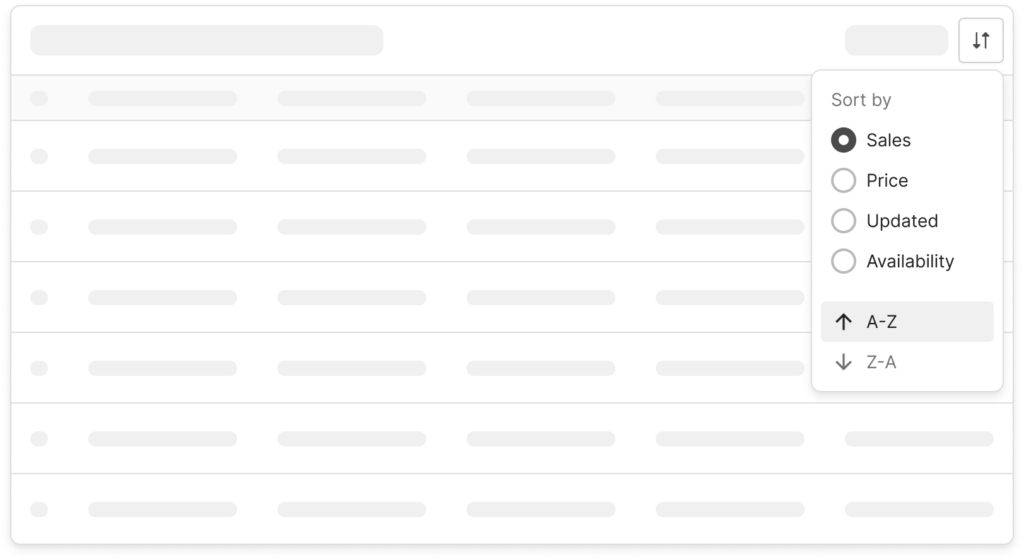
Infine, fornire un ordinamento dei dati predefinito può aiutare gli utenti a visualizzare le informazioni in modo coerente e logico fin dall’inizio. Ad esempio, una tabella di prodotti potrebbe essere ordinata inizialmente in base al prezzo all’interno della sezione vendite o alla popolarità del prodotto nelle campagne marketing.
È inoltre utile utilizzare icone, come le frecce che indicano l’ordine crescente o decrescente, per aiutare gli utenti a capire il modo in cui i dati sono ordinati.
Nel caso in cui ci siano molte opzioni di ordinamento disponibili (ad esempio, ordine alfabetico, ordine cronologico, ordine numerico), è importante spiegare come ciascuna opzione funziona e indicare qual è la migliore per le diverse esigenze degli utenti.

Visualizzare i dati
Semplificare la scansione visiva di una tabella di dati è fondamentale per l’esperienza utente poiché contribuisce in modo importante a ridurre il carico cognitivo e a migliorare la lettura delle informazioni presentate.
Se le informazioni sono presentate in modo confuso o poco chiaro, l’utente deve fare uno sforzo maggiore per decifrare i dati, il che può portare a un aumento dello stress e della fatica mentale.
Pertanto, è importante progettare le tabelle in modo che i dati siano facilmente identificabili e organizzati in base al linguaggio e alle esigenze degli utenti, invece che in base alla logica del progettista o alle necessità di sviluppo dell’applicazione.
Qui di seguito sono riportati alcuni punti chiave per progettare una tabella che sia facile da leggere e interpretare:
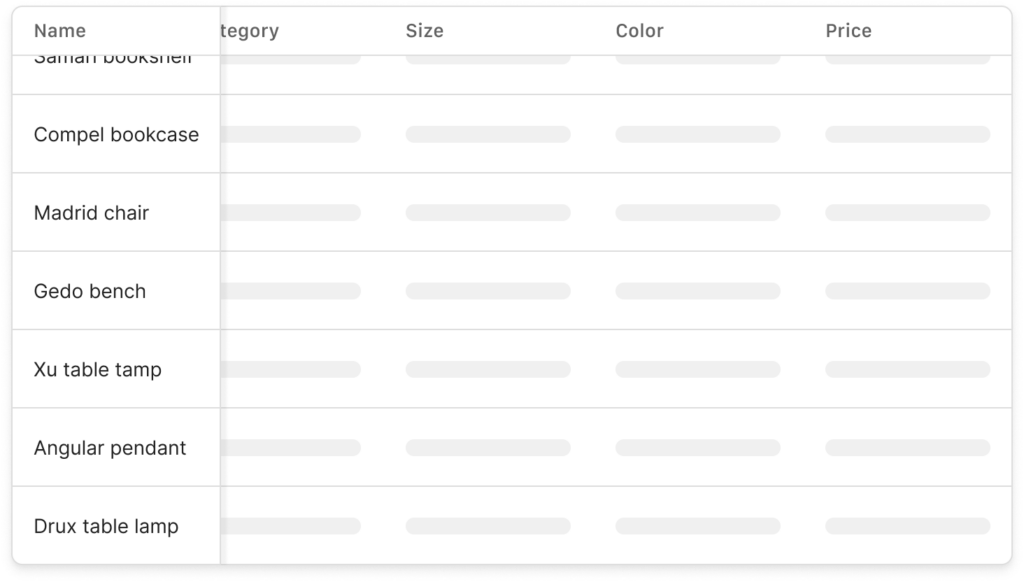
Tenere riga e colonna di intestazione fissi
Mantenere le righe e le colonne di intestazione fisse, anche quando si scorre verso il basso nella tabella, è importante per tenere traccia delle informazioni in modo chiaro e organizzato. In questo modo, gli utenti possono sempre sapere a quale colonna o riga appartiene un determinato dato.

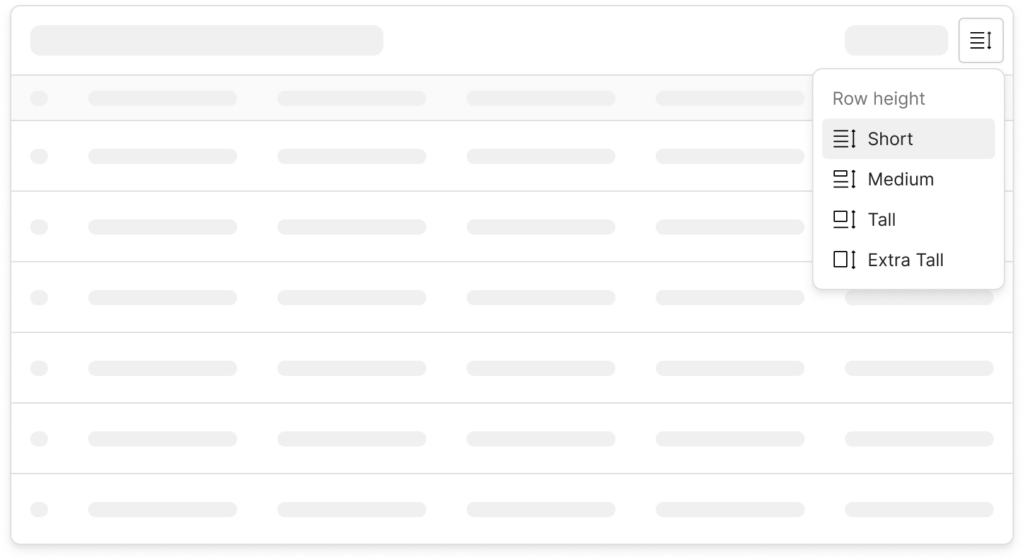
Modificare la densità delle righe
Modificare la densità delle righe, in base alla quantità di informazioni contenute in ciascuna riga, può aiutare a rendere la tabella più facile da leggere. Ad esempio, utilizzare righe più spesse per separare i dati può aiutare a distinguere le informazioni nella tabella. Al contrario, utilizzare righe più sottili può aiutare ad aumentare la quantità di dati visibile in una sola schermata.

Utilizzare uno stile visivo chiaro
Progettare accuratamente lo stile grafico è una delle migliori strategie per facilitare la scansione di una tabella di dati. Ad esempio, è possibile utilizzare righe di colore alternato per migliorare la leggibilità. Inoltre, l’utilizzo di badge colorati o icone può aiutare a differenziare le informazioni, consentendo una lettura più chiara e agevole.
Tuttavia, è importante non esagerare, un eccesso di effetti visivi potrebbe rendere la tabella di dati confusa e difficoltosa da leggere. Al contrario, la regola principale per lo stile grafico in una tabella di dati è quella di mantenere un equilibrio tra funzionalità e design, con l’obiettivo di supportare al massimo la facilità di lettura mantenendo l’aspetto estetico utile e interessante.

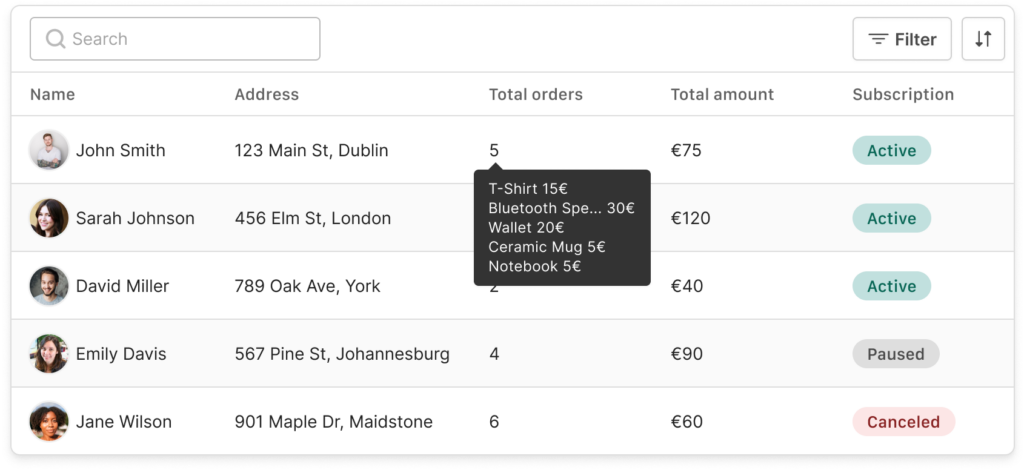
Abilitare l’esplorazione contestuale
L’abilitazione dell’esplorazione contestuale consente agli utenti di visualizzare i dati in modo più approfondito, senza dover abbandonare la schermata della tabella. Ciò riduce il costo d’interazione complessivo e rende l’esperienza utente più fluida.
Ci sono diverse modalità di abilitare l’esplorazione dei dati, come ad esempio un tooltip, una finestra modale, una sidebar o un accordion. Tutti questi elementi consentono di mostrare i dati di un valore o di una riga in modo rapido ed efficace.

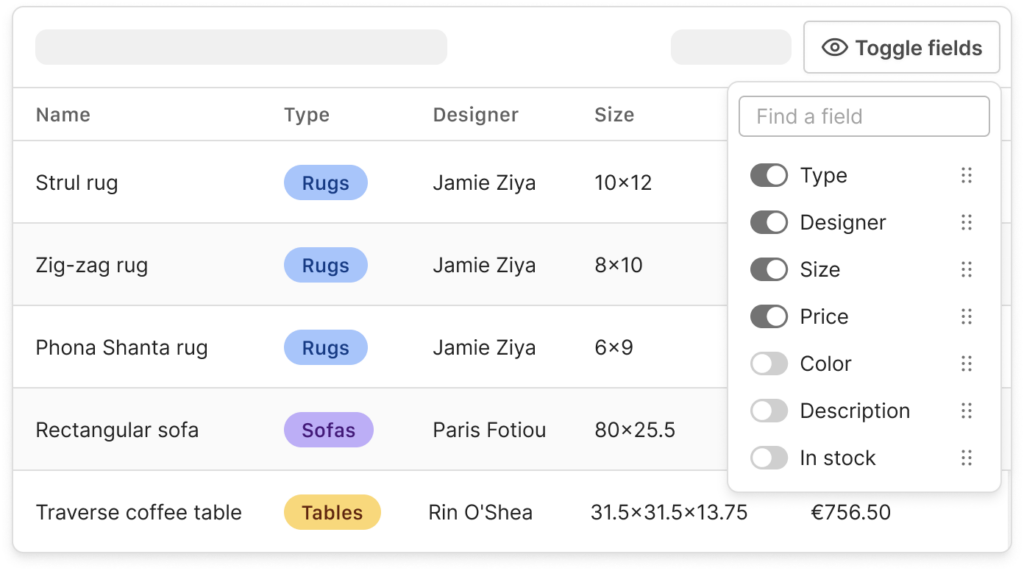
Affiancare i dati per il confronto
L’affiancamento dei dati è una funzionalità cruciale per il confronto dei dati, soprattutto nel caso di tabelle molto grandi. Attraverso la possibilità di mostrare, nascondere e riordinare righe e colonne, si possono effettuare confronti tra le informazioni contenute in una tabella, facilitando la comprensione dei dati e aiutando l’utente a prendere decisioni informate.

Modificare e gestire i dati
Infine, quando si lavora con grandi quantità di dati in una tabella, è fondamentale consentire all’utente di modificare e gestire i dati contestualmente, senza dover cambiare schermata.
Ecco tre modalità essenziali da implementare:
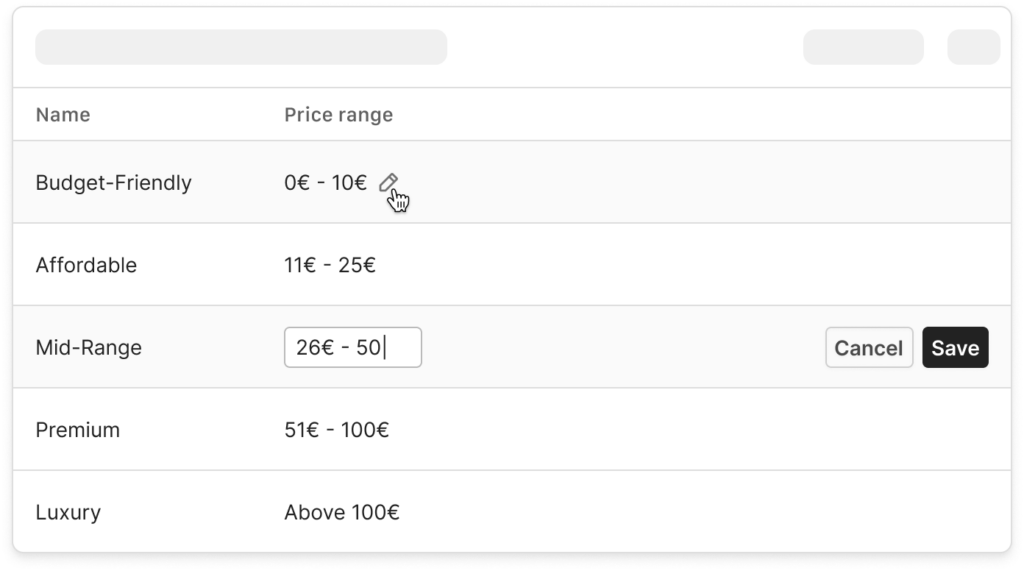
Modificare un singolo valore
Questo è il tipo di modifica più comune che si effettua in una tabella. Si può modificare un singolo valore selezionando la cella o il campo contenente il dato che si vuole cambiare e digitando il nuovo valore. Può essere utile, a seconda dell’impatto che ogni modifica ha sul sistema, prevedere dei pulsanti di azioni esplicite per iniziare, confermare o annullare la modifica.
Ad esempio, nel caso di un sito e-commerce la modifica del prezzo di vendita di un prodotto ha un grande impatto sul sistema, poiché influenza il fatturato. Al contrario, la modifica di valori meno critici, come l’icona di una categoria di prodotti, ha un impatto minore sul sistema e può essere effettuata in modo rapido e semplice.

Modificare una riga intera
Le azioni di modifica di una singola riga devono essere poche e ben visibili, utilizzando icone riconoscibili per le azioni più comuni come la modifica, l’eliminazione e l’aggiunta di una nuova riga.

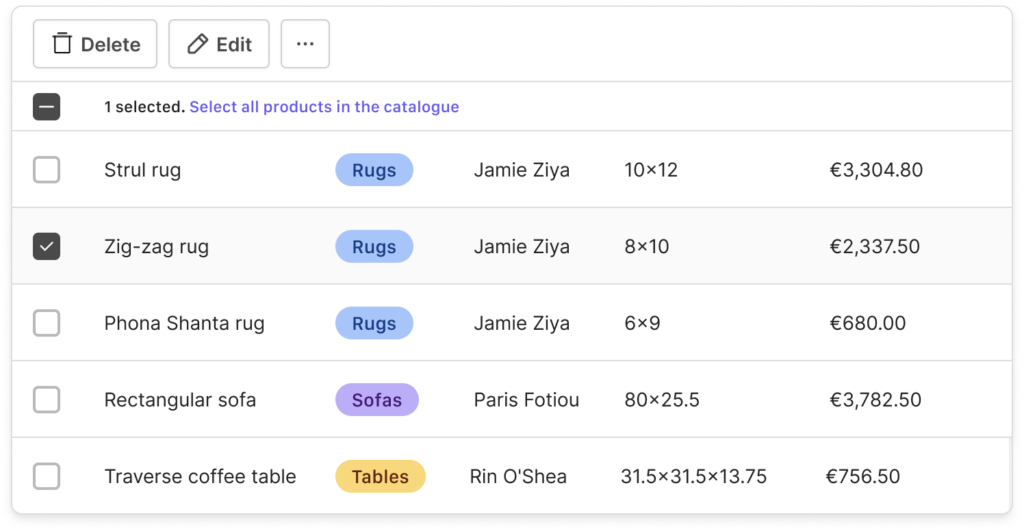
Modificare le righe in blocco
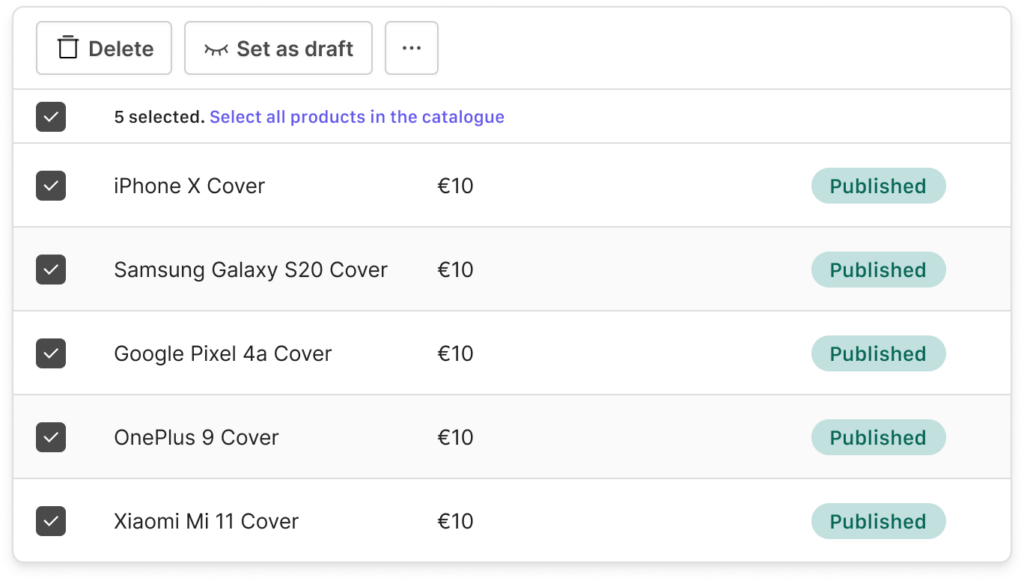
Quando si lavora con grandi quantità di dati, spesso si desidera effettuare la stessa modifica su più righe contemporaneamente. Ad esempio, si potrebbe voler modificare la visibilità di una serie di prodotti dal catalogo di un sito ecommerce in un colpo solo. Ciò può essere fatto selezionando tutte le righe pertinenti e modificando la visibilità in una sola volta. Questa funzionalità consente di risparmiare tempo ed evita di dover effettuare la stessa operazione ripetutamente su ogni singola riga.

Testa la tabella con gli utenti
In conclusione, progettare tabelle di dati usabili per interfacce business ed enterprise richiede un approccio olistico basato sulle esigenze principali degli utenti. In questo contesto, coinvolgere gli utenti con la User Research è un elemento critico per assicurare l’efficacia e la fruibilità della tabella di dati.
Grazie alla User Research, si possono raccogliere informazioni preziose sulla percezione e l’uso della tabella di dati, individuando eventuali problematiche e sviluppando soluzioni efficaci per migliorare l’esperienza di utilizzo.
È importante coinvolgere gli utenti nella fase di progettazione della tabella di dati fin dalle prime fasi, per assicurare che il design risponda alle loro esigenze e alle loro aspettative. I test possono essere condotti in diversi modi, ad esempio attraverso interviste individuali in cui osservare il comportamento degli utenti e raccogliere i loro feedback.
Progettare in modo iterativo, ponendo una costante attenzione alle esigenze degli utenti, può richiedere notevoli energie e una certa capacità organizzativa, ma permette di raggiungere risultati di grande valore.