Low-code e-commerce with Next.js, Airtable API and Stripe
We used Airtable API, Next.js and Stripe to build an e-commerce site. Here are the pros and cons of this low-code approach.
As web developers, we often find ourselves talking to entrepreneurs and tech companies who want to improve or create new digital products. We like to help them understand which technological solutions and tools are best suited to solve the problems they are facing.
Among the different tools worth evaluating today are those called low-code or no-code. These are tools that allow certain functionalities (in some cases even entire applications) to be realised by greatly limiting the amount of code to be written.
Recently, we happened to help the team of Giulia, a new online Italian school promoted by Treccani, to create a web platform using a low-code tool. More specifically, we developed an e-commerce website to sell 12-week online courses using Airtable as a back office and database.
Why Airtable?
- It is as easy to use as entering data into an Excel spreadsheet (no coding skills required).
- It is easy to integrate into other applications due to the presence of REST APIs.
- It is inexpensive.
- It is highly customisable.
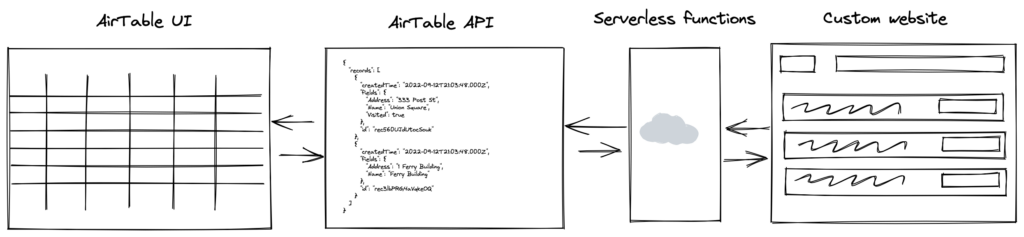
We came up with a technological solution consisting of
- an administrative back office built with Airtable;
- a front-end site developed with Next.js to present the school, available classes and allow the user to buy online;
- a set of serverless functions to retrieve data from Airtable and make it available to the website.

In addition, the website retrieves page content from a headless CMS (Sanity) and enables purchasing by integrating Stripe Checkout. All of this is hosted on Vercel, which guarantees excellent response times and proper indexing of content through incremental staticisation (ISR) and server-side-rendering.
Fortunately, Airtable offers REST APIs that allow read and write interaction with the data. Airtable provides a convenient JavaScript library to interact with its API, and there are others developed by the community for specific programming languages (Ruby, .NET, Python). It is thus possible to retrieve one or more records from a table or update the value of a specific field. This has come in very handy, for example, to update the availability of a class after a user makes a purchase on the e-commerce site.
Here is what we learnt about the Airtable API in the realisation of Giulia’s website:
- More a spreadsheet than a database.
- Do-it-yourself pagination.
- No lookup. But there is a but.
- Response times. Good but not great.
- Does it scale? It depends.
1. More a spreadsheet than a database.
Unlike a real database, it is not possible to perform aggregations in Airtable as one would do with MongoDB (or perform queries with an SQL database). To do so, it is necessary to use the Airtable API by exploiting another tool, which Airtable ‘inherits’ from the spreadsheet: formulas. If we want, for instance, to filter only a few records we are interested in, we can use the List records API and the filterByFormula parameter. We will use expressions, functions and operators as we would in a spreadsheet.
{
view: "Grid view",
filterByFormula: "AND(UPPER({Level})=\"A1\",UPPER({Class course})=\"A1.1\",{Enrollment status}!=\"Draft\",DATETIME_DIFF({Start date},NOW())>0)",
sort: [
{
field: "Start date",
direction: "asc",
},
],
}It is useful to bear in mind that the filterByFormula parameter has a limit of 16,000 characters. Considering that the parameters with which the API is queried must be translated as part of the final URL (via encoding), this limit does not seem that far off.
2. Do-it-yourself pagination.
The Airtable API does not allow requesting paged results (i.e. divided by pages). There is a parameter (limit) to set the limit of records to be returned, but not to set the offset. If at the front-end level we want to introduce paginated results, it will be necessary to create a ‘virtual’ pagination via our server application: we will therefore have to request all records via the API and, virtually, filter only those requested via (ad hoc created) limit and offset parameters.
3. No lookup. But there is a but.
To obtain records linked to others by a relation, we would normally use a lookup or a Join. None of this exists in Airtable. In our case, for example, we needed to obtain the name of the teacher assigned to a certain course; however, this data is in separate tables, joined by a reference. How to do this?
There are two possible approaches to solve this problem, both of which are to be realised first of all via Airtable’s web UI.
Solution 1: attribute of type “lookup”. We add an attribute of type “lookup” to the table we are interested in requesting via the API, referencing the linked data from another table (or the “rollup” variant, which allows a formula to be entered). As if by magic, the new attribute will soon be available.
Solution 2: a new view. We leave the tables as they are, but add a new view, of the “custom grid” type, which retrieves the data in the different tables we are interested in. The API query will then be directed to this new view and the result will return all the data we need.
4. Response times. Good but not great.
From our findings, the Airtable API never responded before 500 or 600ms. This can lead to problems. In our case, we had initially set up the page listing the courses that can be enrolled in (retrieved via the Airtable API) with server-side rendering to facilitate indexing by search engines. The total response time (between the response of the serverless function in cold start and the Airtable API) was about one second: really an eternity compared to the standards we are used to. Since we could not insert a durable cache due to the course availability parameter, which had to be updated frequently, we had to give up server-side rendering and switch to retrieving data via Airtable asynchronously.
In the event that the content of the page arrives from Airtable and is to be rendered on the page (e.g. for search engine indexing), this should therefore be subject to infrequent changes, so that a long-lasting cache can be inserted.
5. Does it scale? It depends.
Airtable has, among other limitations, a maximum limit per table of 100,000 records. We have learnt from articles on various forums that some customers have had to abandon the tool once that limit was reached, as none of the solutions proposed (e.g. dividing the data over several tables) really solved the problem. Airtable is certainly a very good tool for starting a new project, but for some use cases-particularly those related to the need to store and query a large amount of data-it may at some point ‘get tight’. It must be kept well in mind.
Pros and cons of AirTable and its API: recap
Pro
- Quick and easy setup.
- Easy to use for the end user, allowing advanced use via formulas.
- The SDK for interacting with the API is simple and easy for a developer to use.
Cons
- JavaScript client documentation is poor. The API documentation is rather basic and not always easy to interpret (for advanced use it is necessary to go through other sources such as forums, blog articles, etc.).
- Airtable’s API response times have never fallen below 500ms.
- There is a limit of 100,000 records per table, which might be tight in certain situations.